自分のサイトの記事が増えてくると訪れてくれた人に分かりやすいようにサイトマップを設置した方がいいです。せっかく有益な記事を書いても読んでもらわなければ勿体ないです。サイトマップは、どこにどんな記事があるのかが一目で訪問者に分かるサイトの地図です。これをホームページに設置することでユーザビリティが向上します。
サイトマップは2種類ある
サイトマップは訪問者向けに分かりやすく道案内するHTMLサイトマップとGoogle向けに記事を更新したことを知らせるXMLサイトマップがあります。
今回はホームページにHTMLサイトマップを設置する方法を解説します。
ホームページにHTMLサイトマップを設置する手順
PS Auto Sitemapという専用のプラグインを使用することで簡単に設置できます。これは記事を投稿する度にサイトマップを自動的に登録してくれます。
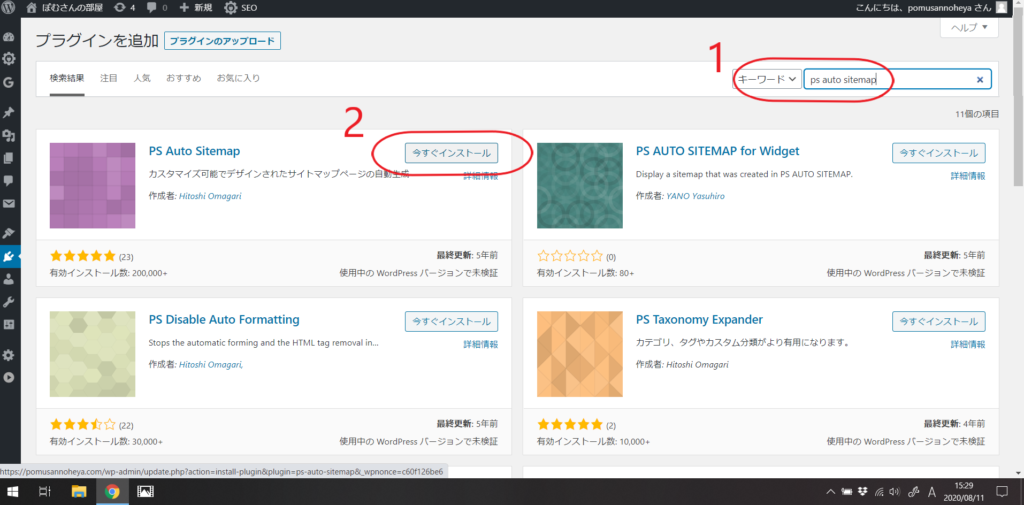
プラグイン新規追加で1のキーワードにPS Auto sSitemapと入力して2の今すぐインストールして有効化します。

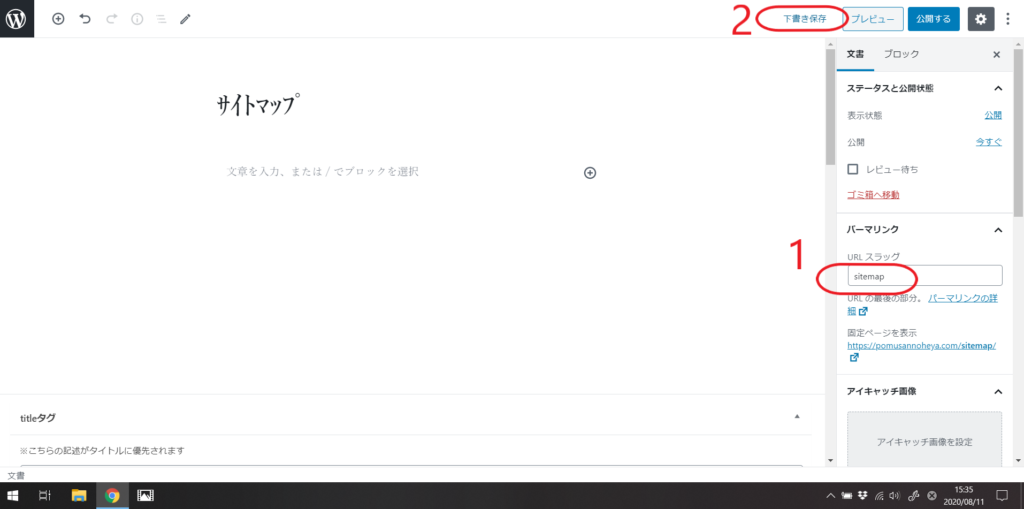
固定ページで新規追加でタイトルをサイトマップと入力して1でパーマリンクをsitemapに書き換えて2で下書きとして保存を押します。

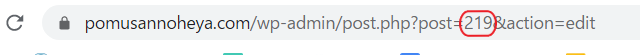
このURLのページのpost=の数字をメモします。(この数字は人によって違います)

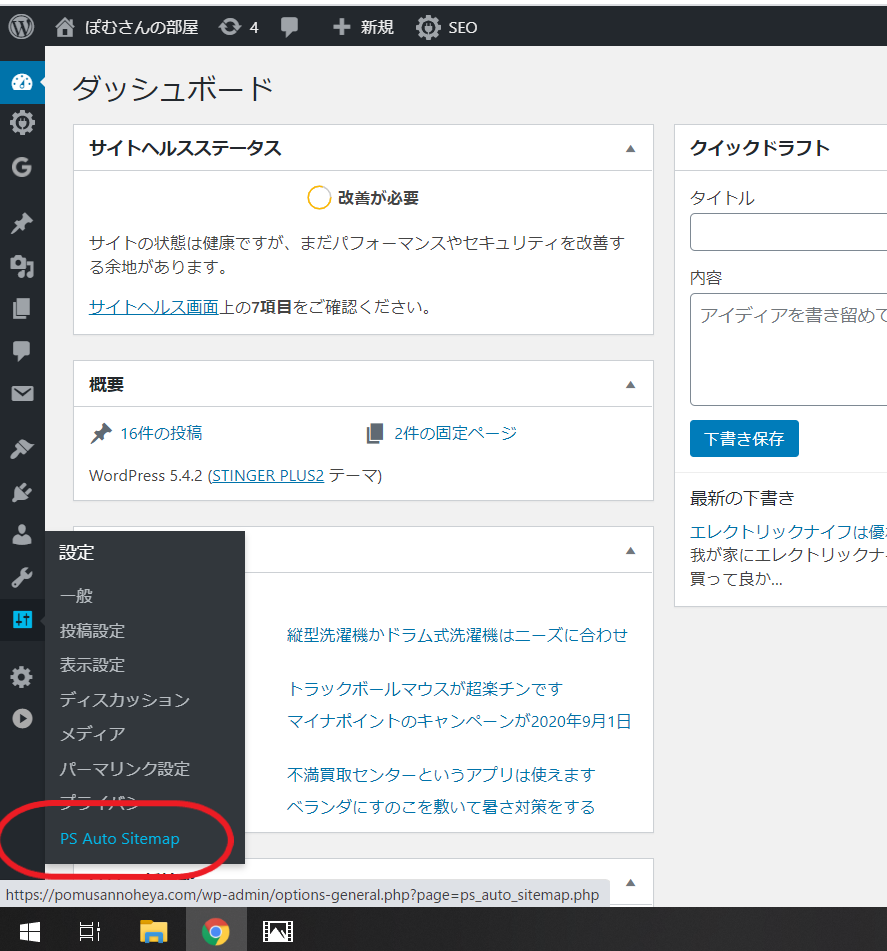
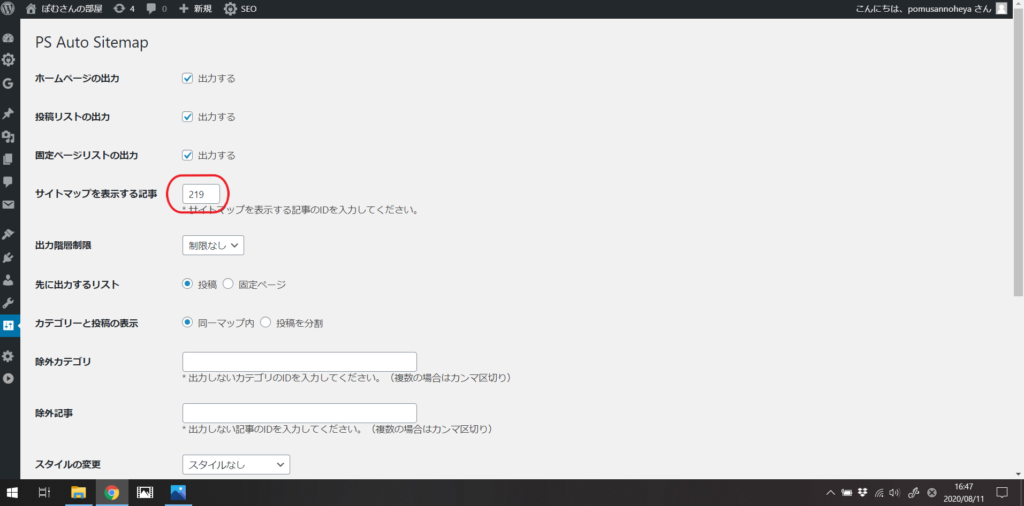
wordpressの管理画面からPS Auto sitemapの設定を選択。

サイトマップを表示する記事でメモした数字を半角入力します。

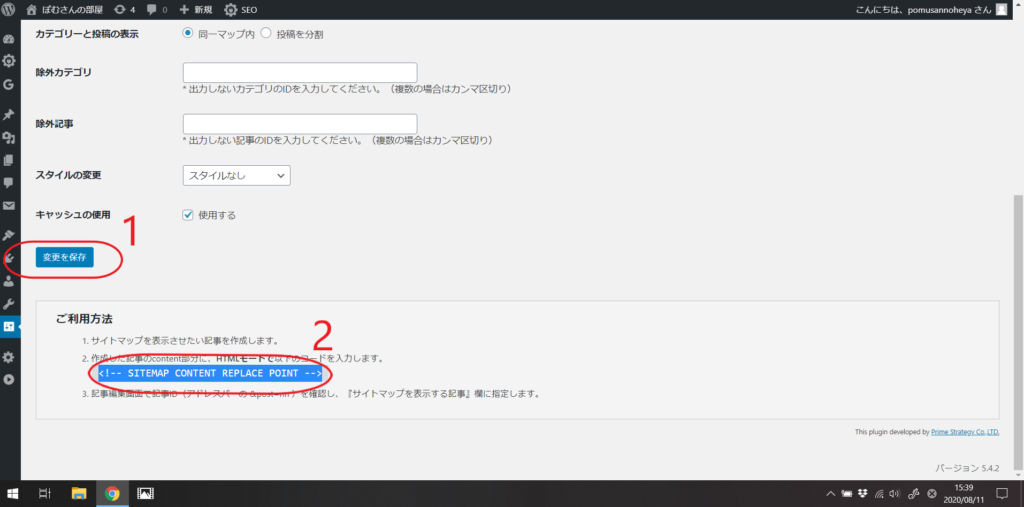
1で変更を保存し、2でコードをコピーします。

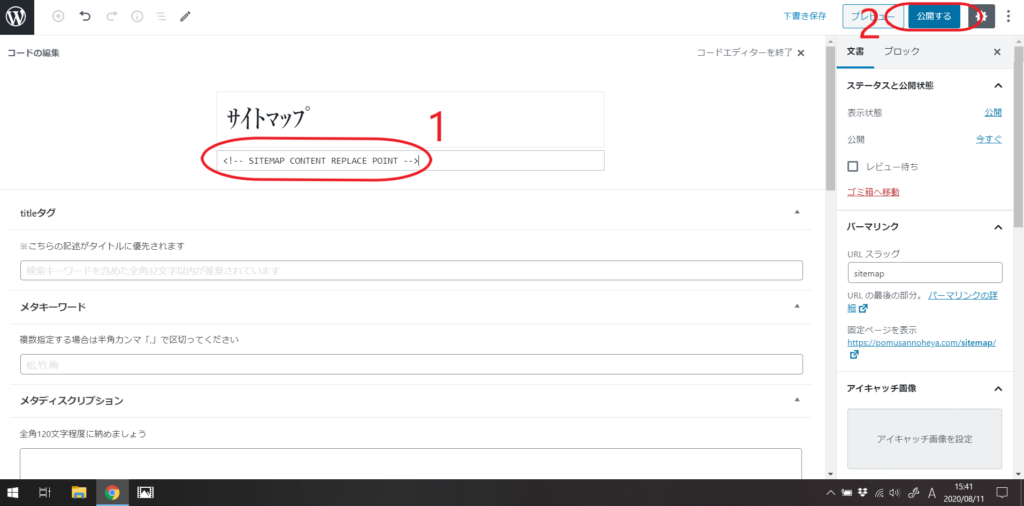
固定ページに戻り、テキストエディタにして1でコピーしたコードを貼りつけて2で公開します。

次にサイトマップをメニューに設置します。
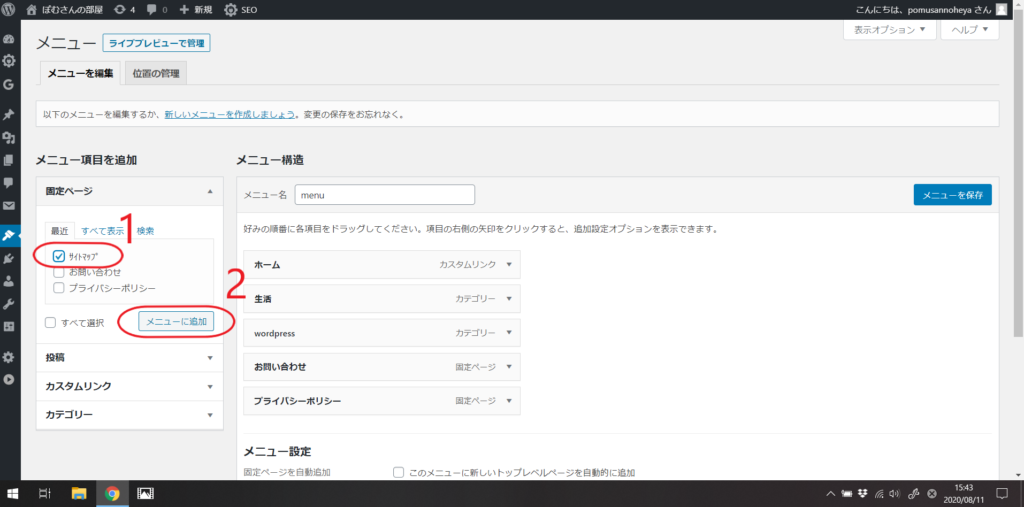
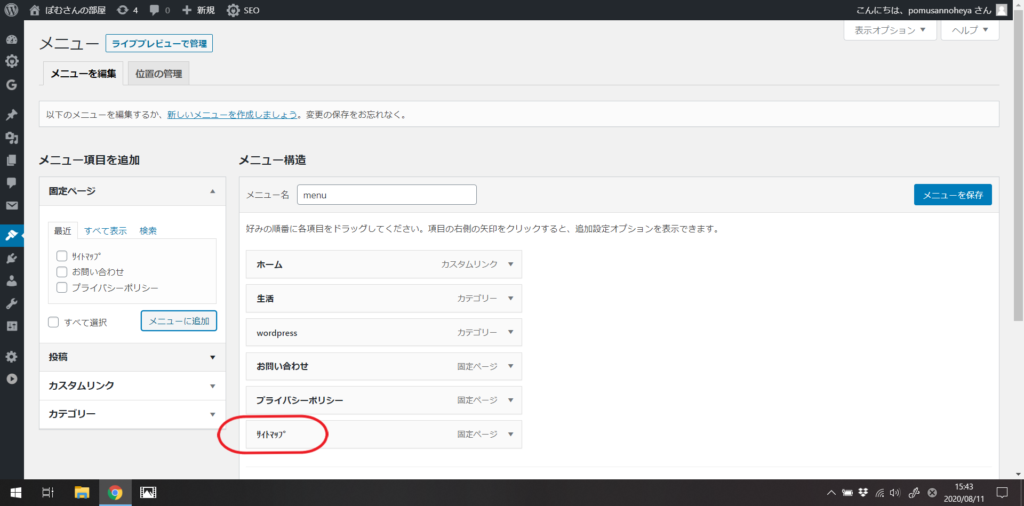
「外観」から「メニュー」で1でサイトマップにチェックを入れて2でメニューに追加します。

メニューに追加されました。

これでユーザビリティが向上します。